웹 제작을 하며 서버 연결, 회원가입, 인증 보안 등의 문제로
겉핥기 식으로 하던 Firebase를 상세하게 파헤쳐 보려 한다.
나와 같이 프로젝트 형식으로 Firebase를 이용하는 사람이나,
Firebase를 깊은 곳까지 궁금해하는 사람들에게 도움이 되었으면 좋겠다.
Visual Studio Code, Node.js, window os를 기본으로 작성되었습니다.
리액트 패키지를 설치하고 난 후 정리 글입니다.
리액트를 설치하고 터미널에서 cd(change directory로 생성된 최상위 파일로 이동한 뒤
파이어 베이스를 실행해야 한다.
1. 파이어 베이스 설치
전체 Firebase tool다운 명령어
npm install -g firebase-tools
- vsc(Visual Studio Code)에서 터미널을 열어 입력한다.
-> firebase를 이용하기 위해 초기 설정 및 tools를 다운로드한다.
vsc와 firebase콘솔 연동 명령어
firebase login

- 위 이미지와 같은 글이 뜨면 성공임
- 저런 게 안 뜨면 구글 로그인 계정을 입력하면 됨
연동 테스트 명령어
firebase projects:list
- 나의 생성된 파이어 베이스 프로젝트들을
파이어베이스 웹사이트 내 콘솔과
Visual Studio Code 터미널에서 생성된 결과물을 확인해 본다.
- 테스트


Firebase CLI 연결 확인 명령어
firebase login:ci

1. 터미널에 입력 firebase login:ci
2. Google계정 로그인
3. 갱신 토큰 출력 -> 토큰을 이용하여 Auth datebase이용 시 필요
firebase 프로젝트 초기 설정 명령어
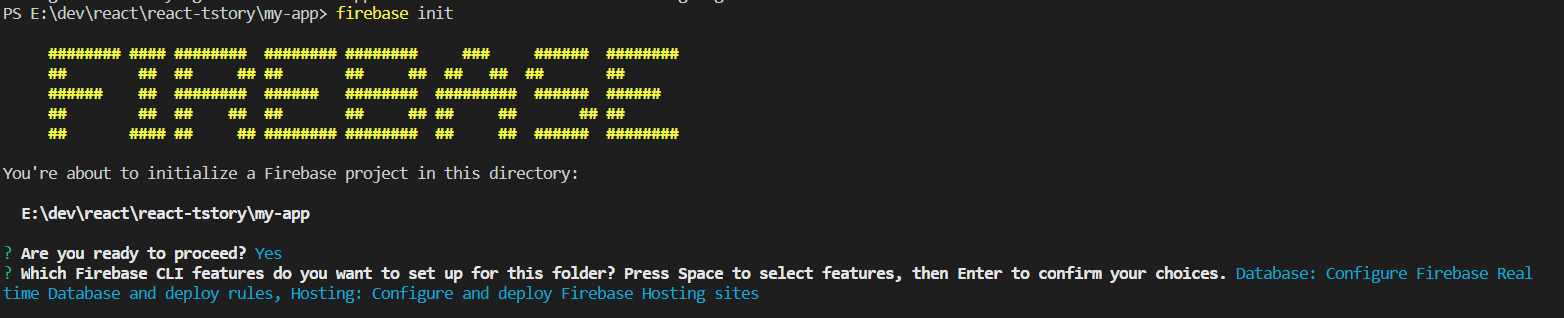
firebase init
1단계

- are you ready to proceed -> y
2단계

- firebase 사이트 내 콘솔에 추가하는 것이다. (헷갈리지 말자)
firebase프로젝트 만드는 방법은 두 개가 있는데
1. firebase사이트에서 프로젝트를 직접 만들어서 터미널에서 연결하는 방법
2. 터미널에서 프로젝트를 만들어서 생성하는 방법
나는 2의 방법으로 작성했다
please specify a unique project id:
what would you like to call your project:
생성하고 싶은 프로젝트 이름을 넣어주면 된다. (나는 둘 다 같게 함)
tttstory11이 생성된 걸 볼 수 있다.


마지막 3단계

firebase에서 제공해주는 기능들 중 무엇을 쓰겠냐는 내용이다. 아래에서 분석한 것을 읽어보자.
- It seems like you haven’t initialized Realtime Database in your project yet. Do you want to set it up? -> Yes
-> 파이어 베이스에서 제공하는 리얼타임 DB 이용하겠냐는 것 yes!
- Please choose the location for your default Realtime Database instance -> us-central1
-> 기본 실시간 데이터베이스 인스턴스의 위치를 선택하십시오.라는 뜻인데 그냥 us
- What file should be used for Realtime Database Security Rules? -> database.rules.json
-> 리얼타임 DB의 정보들과 보안이 적혀있는 파일이 생성되는데 그것의 이름을 database.rules.json라고 하겠다
- What do you want to use as your public directory? ->public
- Configure as a single-page app (rewrite all urls to / index.html)? yes or no
-> 단일 페이지 앱으로 구성하겠냐는 소리임
- Set up automatic builds and deploys with GitHub
-> 깃 헙이랑 연동할 거냐 난 no 쓸 사람은 yes
- File public/index.html already exists. Overwrite? -> yes or no ☆☆☆☆☆
->처음 creat-react-app 패키지 설치와 파이어 베이스 설치 시엔 public에 담긴 내용이 없으므로 그냥 yes 하면 되지만
리액트 작업을 진행했다가 파이어 베이스를 설치한다면 public안에 index.html내용 등이 rewrite되므로 반드시 상황에 맡게 진행해야 함!!!
끝!
여기까지 따라오느라 수고 많았다.
처음에 파이어 베이스를 쓰려고 문서를 보면서 작업했는데
한 번 정리를 해보았다.
부족한 내용이 있다면 댓글로 알려주길 바란다.
다음 포스팅도 파이어 베이스에 관한 글이니 많은 참고 바랍니다ㅇㅅㅇ~
'📂 Infra & System' 카테고리의 다른 글
| 👋 클라우드 모니터링 서비스 비교하기(데이터독 vs 뉴렐릭 ) | 뉴렐릭 세미나를 다녀오고, (2) | 2024.03.19 |
|---|---|
| [서버] 누구나 Vultr 이용해서 백엔드 서버 구축하기 (0) | 2023.06.11 |
| [AWS] Remove the existing file and try again, or run npm npm ERR! with --force to overwrite files recklessly. 오류 해결하기 (0) | 2022.12.24 |
| [SQL] varchar(50)은 몇 글자를 저장할 수 있을까? (0) | 2022.11.08 |
| [Firebase] firebase.json이란? (0) | 2021.04.23 |